Angular, Docker y Azure Cloud
En las siguientes líneas voy a explicar brevemente como podemos crear una aplicación Angular, introducirla en un contenedor docker y almacenar y ejecutar el contenedor docker en Azure.
En este articulo se van a utilizar las siguientes herramientas de línea de comandos:
· Angular-CLI: nos permite crear una aplicación angular, añadir elementos o realizar publicaciones
· Azure-CLI: nos permite realizar operaciones con Azure
· Docker: para crear el contenedor
Estas líneas de comando se pueden utilizar en Windows, Linux o Mac.
Crear la aplicación Angular
Para crear la aplicación Angular, tenemos que ejecutar el comando new de la herramienta ng.
ng new testangular
Una vez creada la aplicación nos situamos en la carpeta que se ha creado con el nombre de la aplicación y visualizamos su contenido:

Para verificar que todo funciona, ejecutamos la aplicación con el comando serve.
ng serve
La aplicación se levanta por el puerto 4200 de nuestra máquina.

Si entramos en el navegador, veremos la aplicación que se crea por defecto:

Crear la imagen de docker
Antes de crear la imagen de docker, tenemos que compilar la aplicación para un entorno de producción. Esto se consigue con el comando build pasando el parámetro prod.
ng build --prod
El resultado de este comando es la compilación y mimificación (compresión) de código de la aplicación. El resultado es almacenado en la carpeta dist (por defecto) dentro del proyecto.

El siguiente punto es crear la imagen de docker. Lo primero que se tiene que hacer es crear el fichero Dockerfile en la raíz de la aplicación. En el fichero Dockerfile se tiene que configura:
• La imagen de la que se parte. En este caso vamos a utilizar una imagen de nginx
• Copiar el contenido de la carpeta “dist/
El fichero Dockerfile tendrá una apariencia:
FROM nginx
LABEL author=”JMC”
COPY ./dist/testangular /usr/share/nginx/html
EXPOSE 80 443
CMD [“nginx”, “-g”, “daemon off;”]
Una vez definido el fichero Dockerfile, se tiene que crear la imagen
docker build -t testangular .
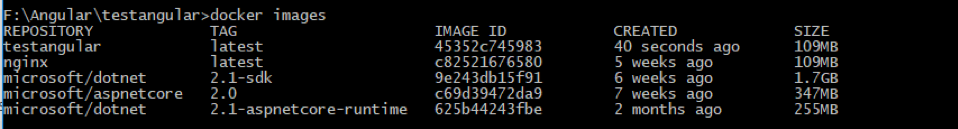
Con el comando docker images comprobamos que la imagen se ha creado

Es recomendable antes de publicar la imagen en Azure verificar que se puede crear un contenedor a partir de la imagen que se acaba de crear. Para crear el contenedor utilizamos el comando docker run
docker run -d -p 8000:80 testangular
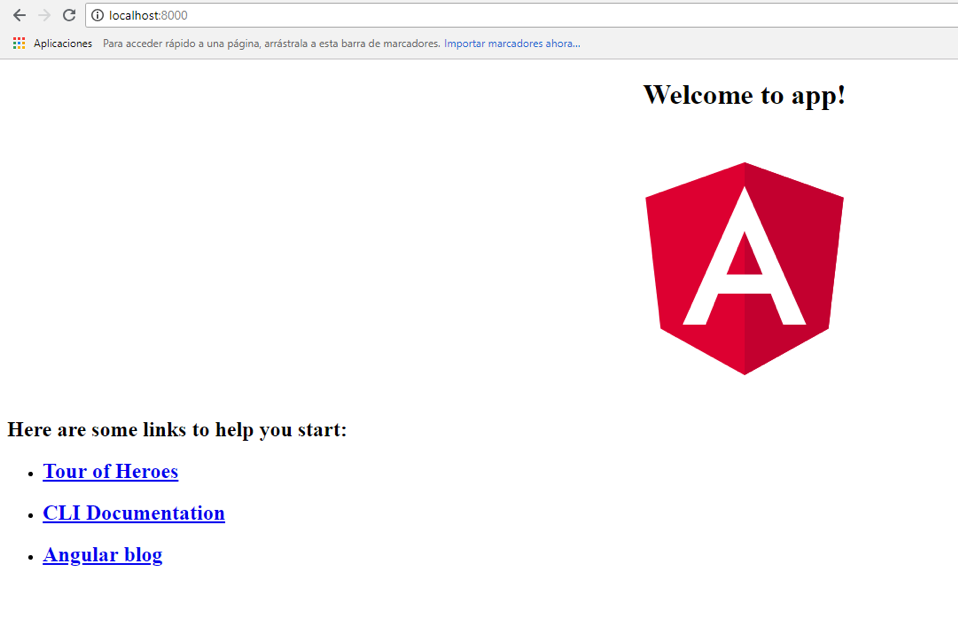
Cuando se ha creado el contenedor se ha mapeado el puerto 8000 de la maquina local con el puerto 80 del contenedor. Si vamos a un navegador y solicitamos la url http://localhost:8000 tendremos que ver la aplicación web igual que en el paso anterior.

Azure
Microsoft Azure es un conjunto de servicios en la nube ofrecida por Microsoft. Entre estos servicios destaca Azure Container Registry que nos permite alojar imágenes de docker.
Se puede obtener una cuenta gratuita en https://azure.microsoft.com/es-es/free/
Cuando se quiere publicar la imagen de docker en Azure y posteriormente crear una aplicación web que instancie el contenedor se tiene que realizar los siguientes pasos:
- Crear un grupo de recursos
- Crear un recurso de tipo Azure Container Registry, donde se almacenan las images
- Crear una aplicación que consuma el contenedor
Desde la línea de comandos vamos a utilizar la herramienta AZ que nos permite trabajar con los distintos elementos (recursos) de Azure.
Login
Lo primero que se tiene que hacer para trabajar con Azure desde la línea de comandos es autenticarnos. Por medio del comando az login nos permite autenticarnos en azure. Al ejecutar este comando, se abre una página web que permite seleccionar la cuenta de azure y una vez validada, el comando login recupera internamente el token que se utilizará con el resto de comandos.
az login

Crear un grupo de recursos
Un grupo de recursos es un contenedor lógico donde se implementar recursos como aplicaciones, bases de datos, registros de contenedores, ….
Para crear un grupo de recurso se tiene que utilizar el comando az group create. Este comando recibe dos parámetros:
• name: nombre del recurso • location: ubicación geográfica del datacenter donde se va almacenar el grupo
az group create --name myDockerImages --location westeurope
Al ejecutar el comando, Azure nos devuelve un JSON con la información del grupo de recursos que se acaba de crear

Generalmente crearemos el grupo de recursos en un datacenter que este cerca de nuestra ubicación para evitar posibles problemas de latencia, …. Pero no siempre sabremos las ubicaciones donde se encuentran los datacenter. La siguiente url podemos comprobar los datacenter existentes actualmente https://azure.microsoft.com/en-us/global-infrastructure/locations/. Ojo, no en todos los datacenters tenemos todos los recursos que azure nos provee.
No siempre es necesario crear un grupo de recursos, sino que se puede utilizar alguno ya existente. Con el comando az group list se obtiene una lista de los grupos que están asociados a la suscripción de nuestro usuario.
Crear un registro del contenedor en Azure Container Registry
Azure Container Registry (acr) es un servicio en el que se puede registrar y administrar imágenes privadas de contenedores docker. Este contenedor puede tener una o varias imágenes. Para crear un acr se tiene que utilizar el comando az acr create. Este comando recibe los siguientes parámetros:
• resource-group: nombre del grupo de recursos en el que se va almacenar • name: nombre del contenedor de imágenes • sku: es la tarifa que se va a aplicar: o BASIC: pensado para desarrolladores que estén aprendiendo. Restricciones sobre tamaño y uso. o ESTÁNDAR: pensado para satisfacer la mayoría de los escenarios de producción o PREMIUM: pensado para escenarios de producción con gran volumen de datos y tráfico. Permite características como la geo-replicación, múltiples localizaciones (regiones), …
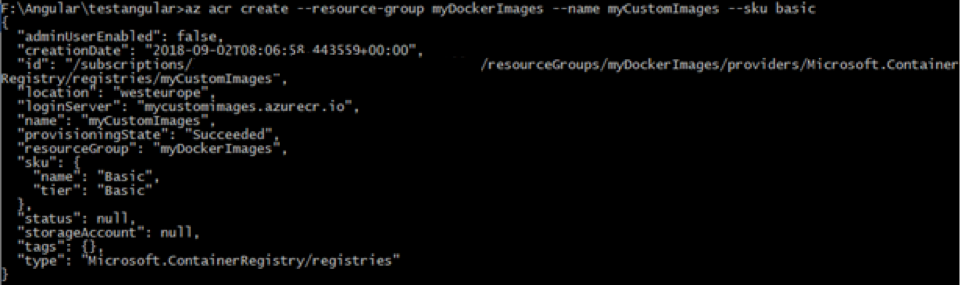
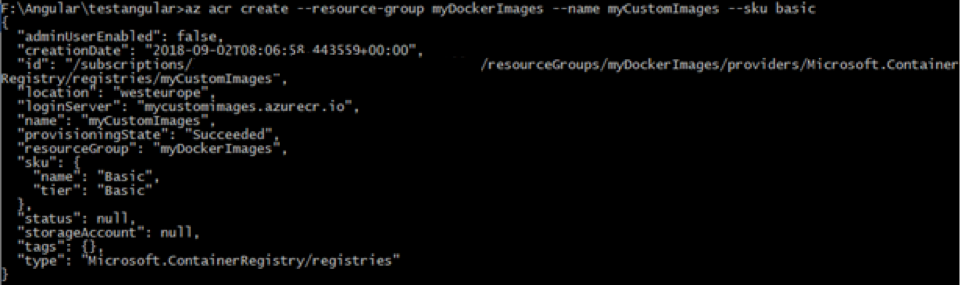
az acr create --resource-group myDockerImages --name myCustomImages --sku basic
Como en el caso anterior al ejecutar el comando, Azure nos devuelve un JSON con la información del recurso que acaba de crear.

En la respuesta que se obtiene nos tenemos que fijar bien en la propiedad loginserver que contiene el nombre del servicio, que posterior se va a utilizar para crear un tag de nuestras imágenes.
Para poder subir las imágenes al acr tenemos que hacer login en el acr. Este login se realiza por medio del comando az acr login que recibe como parámetro el nombre del acr.
az acr login --name mycustomimages
El siguiente paso es crear un tag de nuestra imagen para que cuando ejecutemos el comando push de docker se envié al contenedor correspondiente. Para crear el tag de la imagen se utiliza el comando docker tag indicando el valor de la propiedad loginserver.
docker tag testangular mycustomimages.azurecr.io/testangular
Una vez ejecutado el comando se puede verificar que se ha creado el tag con el comando docker images
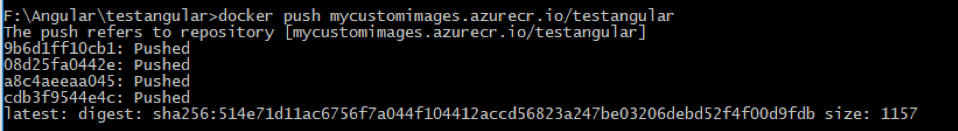
Por último, subimos la imagen al contenedor de imágenes por medio del comando docker push
docker push mycustomimages.azurecr.io/testangular

Crear un Plan
Un plan tiene la configuración del sistema operativo, procesadores, memoria, disco, etc … que se va a utilizar. Este plan va a ser necesario para crear la aplicación web donde se va a ejecutar el contenedor.
Para crear un plan se tiene utilizar el comando az appservice plan create que recibe los siguientes parámetros:
• gropup-resource: el nombre del grupo de recursos donde se va almacenar • name: nombre del plan • is-linux: indica si vamos a utilizar el sistema operativo Linux • number-of-workers: número de procesos que va a tener • sku: características de la máquina en la que se va almacenar. El valor por defecto es B1. Algunos valores son: o F1 (free) o D1 (shared) o B1 (basic small) o B2 (basic medium) o B3 (basic large) o S1 (estándar small) o P1 (premium small) o P1V2 (premium V2 small) o …
az appservice plan create --group-resource myDockerImages --name myPlan --is-linux --number-of-workers 4 --sku S1
Para más información sobre las características de las maquinas a las que se puede acceder se puede visualizar en los siguientes enlaces:
https://azure.microsoft.com/es-es/pricing/details/virtual-machines/windows/ https://azure.microsoft.com/es-es/pricing/details/virtual-machines/linux/
Implementar una aplicación web a partir del contenedor
Una de las opciones que tenemos en Azure para implementar un contenedor es creando una aplicación web (WebAppp). Cuando arranque la aplicación web, se arrancará automáticamente el contenedor. Los pasos a seguir son:
Primero tenemos que crear un recurso de tipo webapp. Esto se realiza por medio del comando az webapp create. Este método recibe tres parámetros:
• name: nombre de la aplicación web • plan: recurso que indica el tipo de máquina que se va a utilizar para almacenar la aplicación web (memoria, procesadores, disco, ….). Utilizaremos el que se creo en el punto anterior. • resource-group: nombre del grupo de recursos donde se va almacenar la aplicación web • deployment-container-image-name: es el nombre de la imagen. Introducimos este valor para poder crear la aplicación web. Luego se tiene que configurar el contenedor.
az webapp create --name webAppTestAngular --plan myPlan --resource-group myDockerImages --deployment-container-image-name mycustomimages.azurecr.io/testangular
Al ejecutar el comando, Azure devuelve un json con la información de la aplicación web. Una vez creada, se tiene que configurar la aplicación web para que recupere la imagen del contenedor desde el acr que hemos creado anteriormente. Para establecer la configuración se utiliza el comando az webapp config container. Este comando recibe los siguientes parámetros:
• name: nombre de la aplicación web. Si no existe, se produce un error. Por esto se ha tenido que crear la aplicación web en el paso anterior. • resource-group: el grupo de recursos al que pertenece la aplicación web • docker-custom-image-name: el nombre de la imagen que está en el acr • docker-registry-server-url: dirección de la url donde se encuentra la imagen • docker-registry-server-user: nombre del usuario que tiene acceso al acr • docker-registry.server-password: password del usuario
El usuario y la password se puede obtener por medio del comando az acr credential show.
az acr credential show --name myCustomImages
Este método devuelve un objeto json con las siguientes propiedades:
• userName: nombre del usuario • password: password del usaurio • password2: segunda password del usuario.
Una vez que ya tenemos las credenciales, podemos ejecutar el comando az webapp config container
az webapp config container set --name webAppTestAngular --resource-group myDockerImages --docker-custom-image-name mycustomimages.azurecr.io/testangular --docker-registry-server-url https://mycustomimages.azurecr.io --docker-registry-server-user <usuario> --docker-registry-server-password <password>
A continuación, se tiene que recuperar la url de la aplicación web para probar la aplicación en un navegador. Por defecto la url que se ha creado es
az webapp show --name webAppTestAngular --resource-group myDockerImages
En la propiedad defaultHostName se puede verificar la url de la aplicación web. Si ahora ponemos esta url en el navegador se puede verificar que la aplicación angular se muestra: